 いつも商品リンクを貼るときに愛用しているカッテネ。
いつも商品リンクを貼るときに愛用しているカッテネ。
↓こういうやつですね。
基本的にはこのベースとなるHTMLを定型文登録していて、あとは各々のアフィリエイトのリンクを取得して貼り付けている感じなんですが、これをiPhoneからやろうと思うと少し難点が。
画像はいつもAmazonから引っ張ってきているのですが、iPhoneからだと「画像アドレスをコピー」ができないので、普通にリンクをコピーするだけでは画像が反映されずに困っていたのです。
というわけで、ショートカットアプリを使用してAmazonのASINを取得して画像を貼り付けられるようにしてみましたのでその方法をご紹介します。
一応ショートカットのリンクも共有しますので、自分で作るのが面倒な方はそちらをぜひどうぞ。
ASINの確認方法
確認自体はとても簡単
ASINはAmazonが商品管理するための10桁の英数字です(書籍の場合はISBN-10の場合も)。
商品ページに記載されているので、そこを確認すればOK。

ちなみにAmazonのWebページやアプリから共有ボタンを押してURLを取得すると、そのURLの末尾10桁がこのASINに当たるものになっているはずです。
ASINを画像取得するためのURLに落とし込む必要あり
ただ、これだけ分かってもURLに落とし込まないと画像をブログに貼り付けることができません。
そこで、取得したURLからASINを抜き取って画像を表示するためのURLに落とし込むことにします。
ショートカットアプリを使用したAmazon画像URLの取得方法
前準備
ショートカットアプリを開く
まずはショートカットアプリを開きます。
削除してしまっている場合はこちらから再度インストールしてください。
作成画面を開く
ショートカットアプリを開いたら、ショートカット>共有シートを選びます。
左上の「+」をタップすると新規ショートカットの作成画面に移りますので、そこから作成をスタートしましょう。
ショートカットを作成する
共有シートから受け取る内容を選ぶ
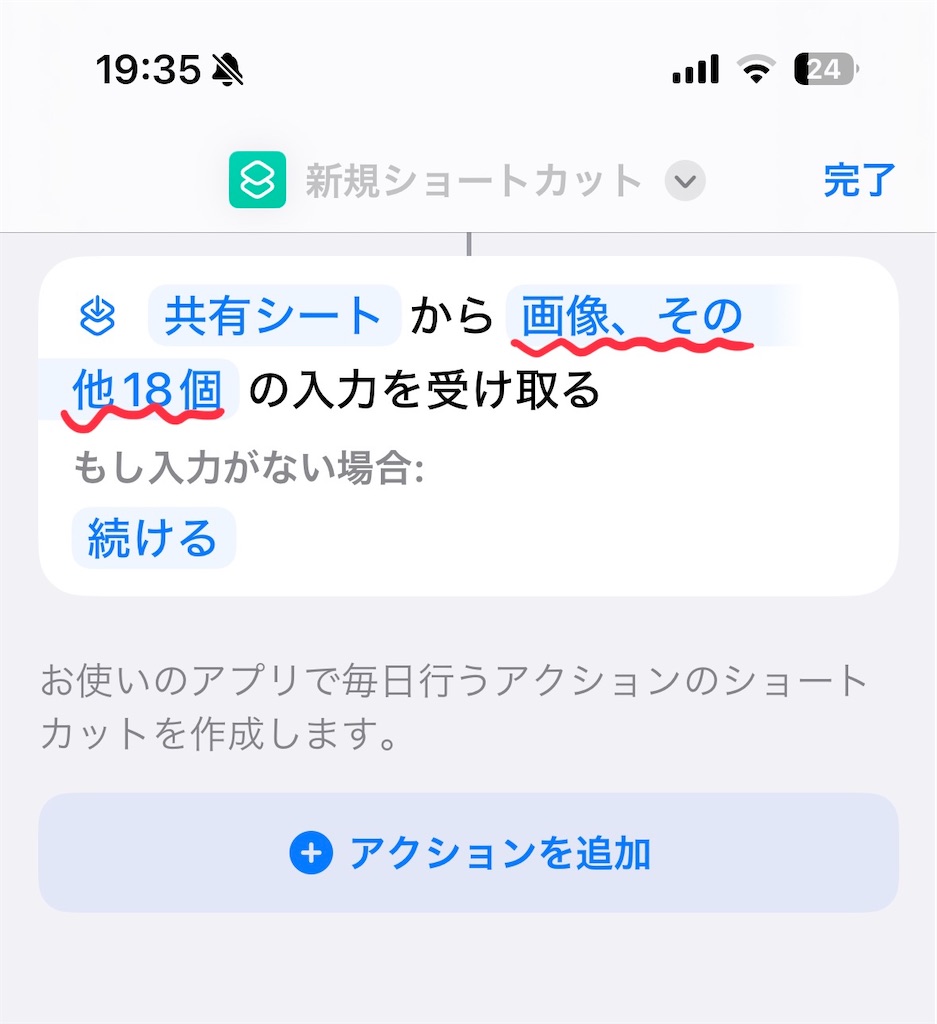
作成画面に移ると「共有シートから~~の入力を受け取る」という項目がすでに入っているかと思います。

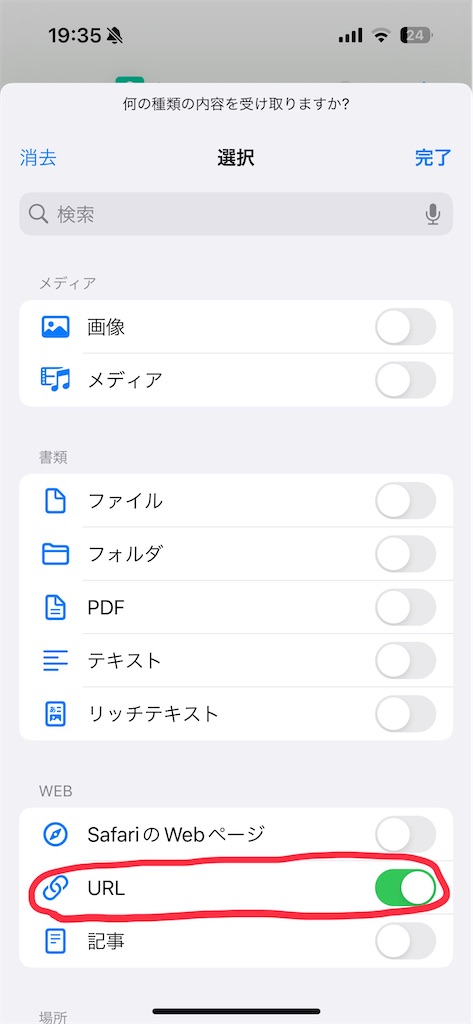
この~~の部分をタップすると、受け取る種類が選べます。
はじめは全部オンになっていますが、左上の消去ですべてオフにしてからURLのみオンにしましょう。


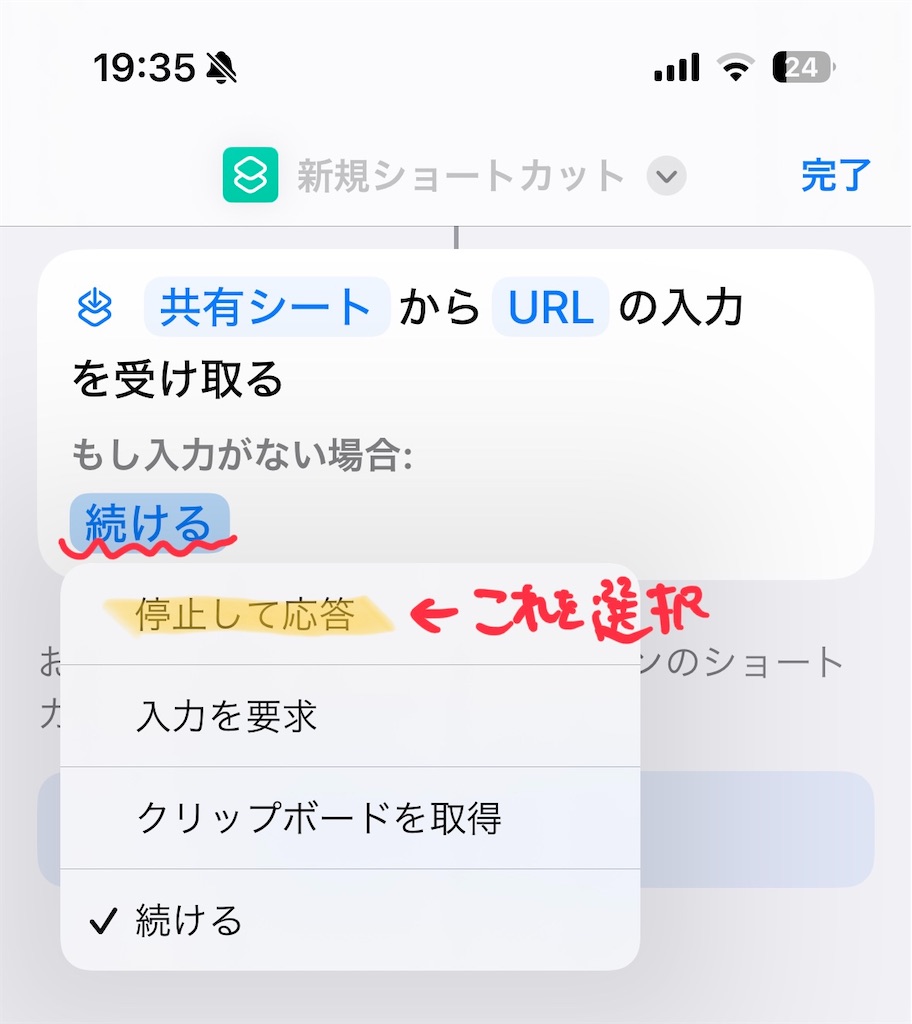
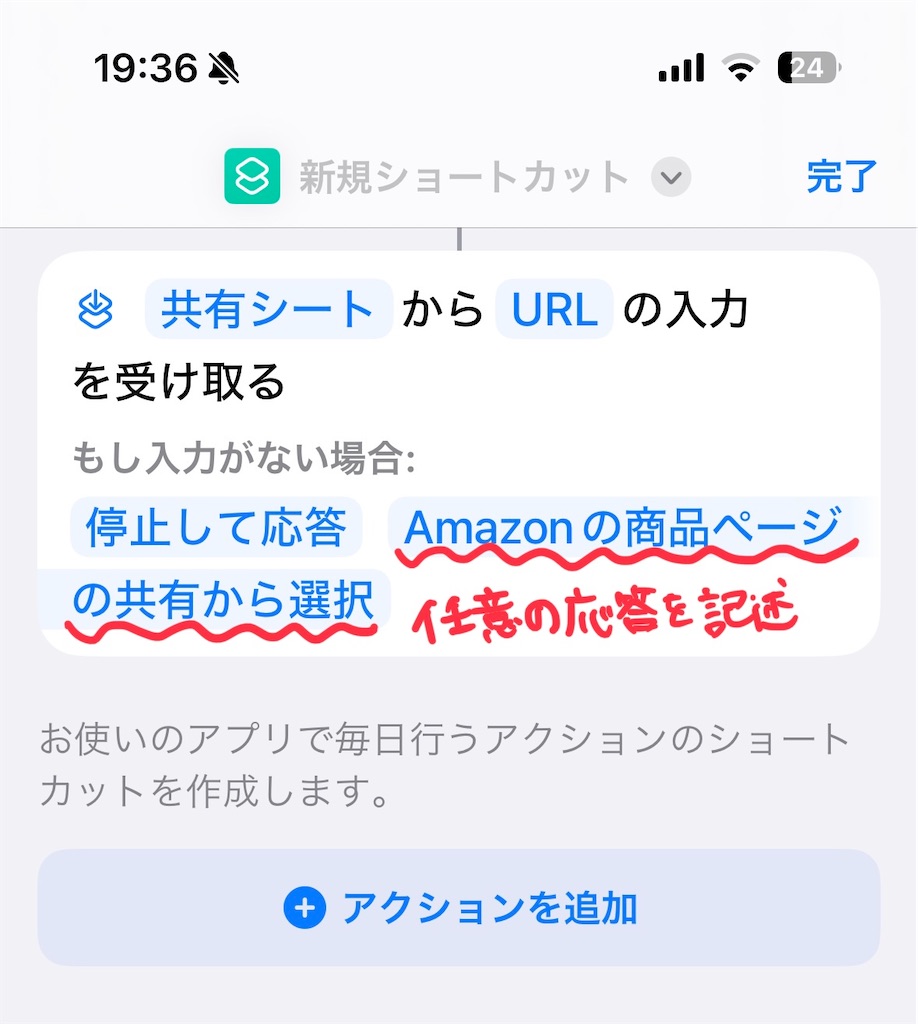
完了で元の画面に戻り、「もし入力がない場合:」という項目があるのでそちらは応答して停止を選択し、任意の表現でよいのですがその横には「Amazonの商品ページの共有から選択する」などこのショートカットを使用できない場面で表示される警告文を入れておきます。


「アクションを追加」を選択し、取得したい詳細を指定する
アクションを追加をタップすると、ここで入れたいショートカットの詳細を検索できます。
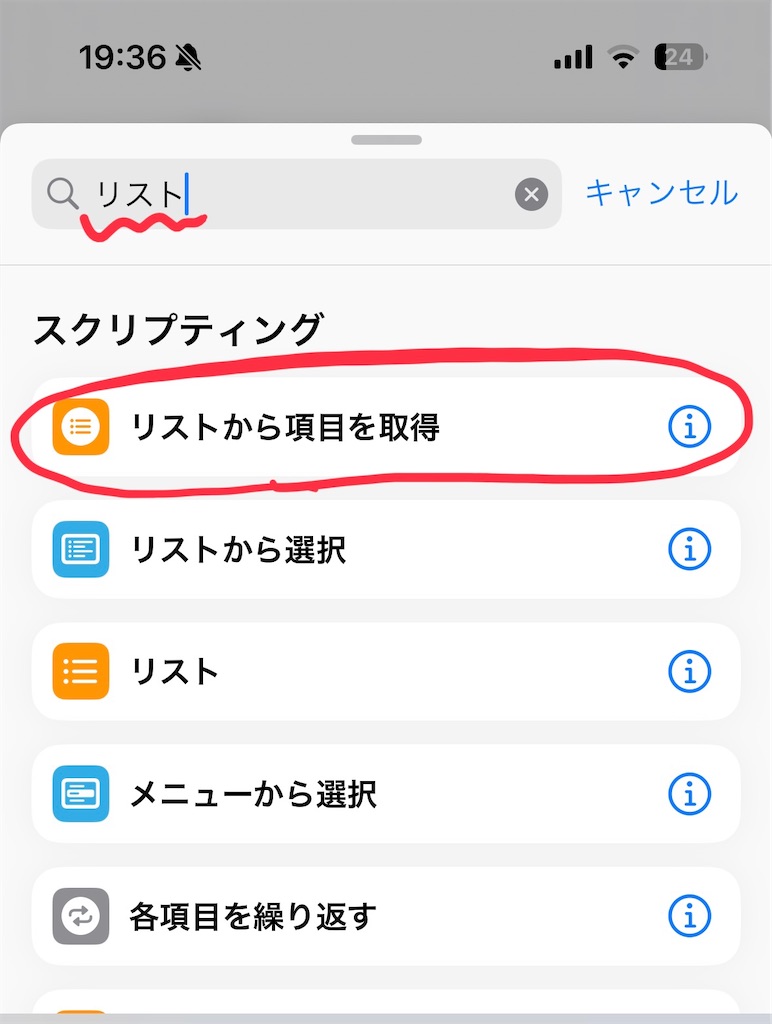
ここでは「リストから」と検索ボックスに入れてみるとリストから項目を取得というスクリプティングが出てきますのでそれを選びましょう。

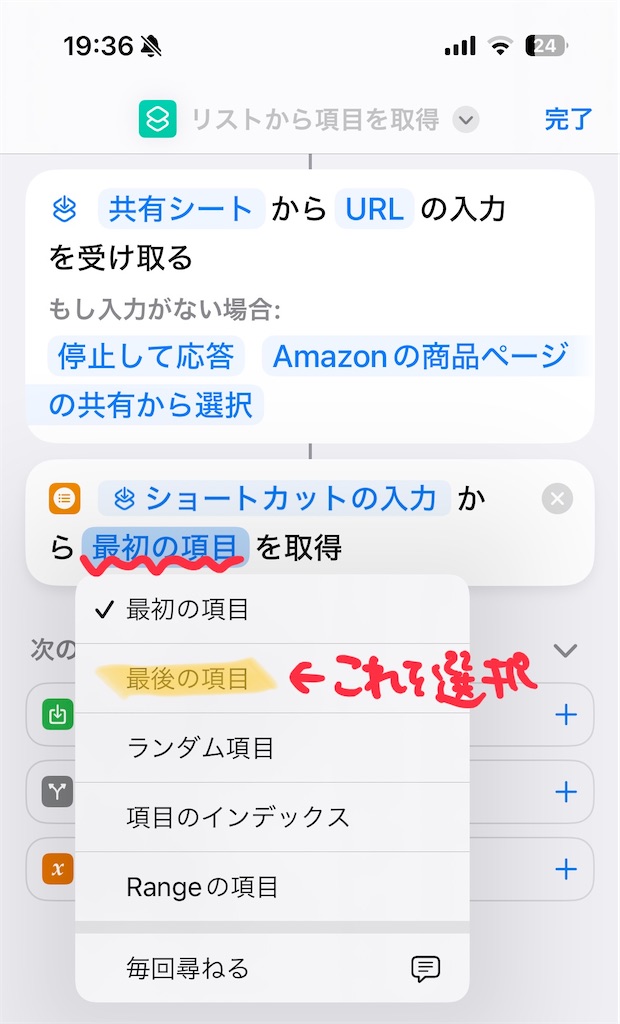
そうすると「ショートカットの入力から~~を取得」という項目が追加されるので、~~の部分を最後の項目としてください。

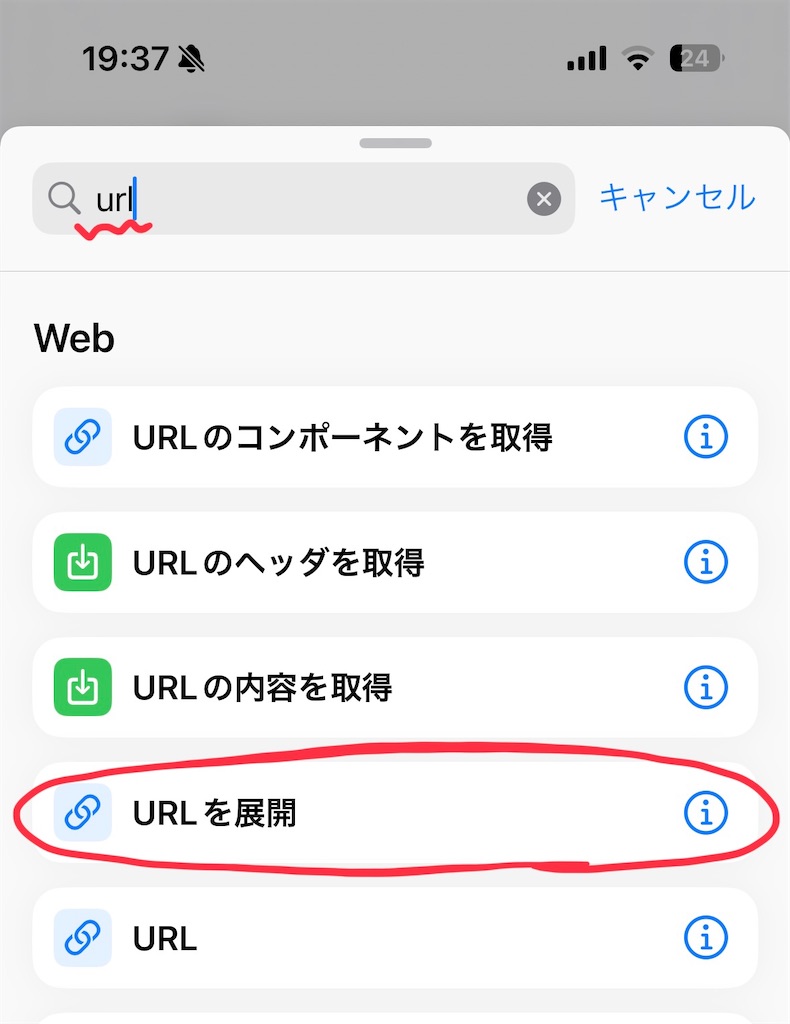
ここまでできたらページ下部の検索ボックスに「URL」と入力します。

いくつか出てくるので、URLを展開を選びます。
そうすると新たな項目「リストからの項目を展開」というものが追加されますが、ここは触らずこのままにしましょう。

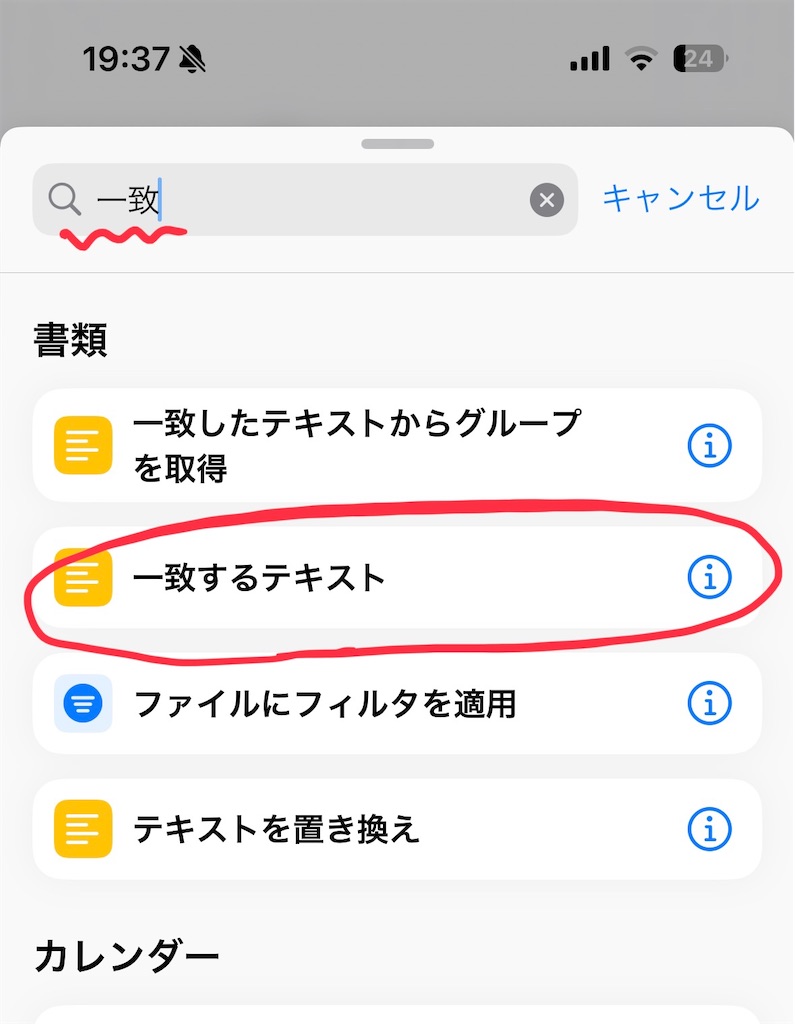
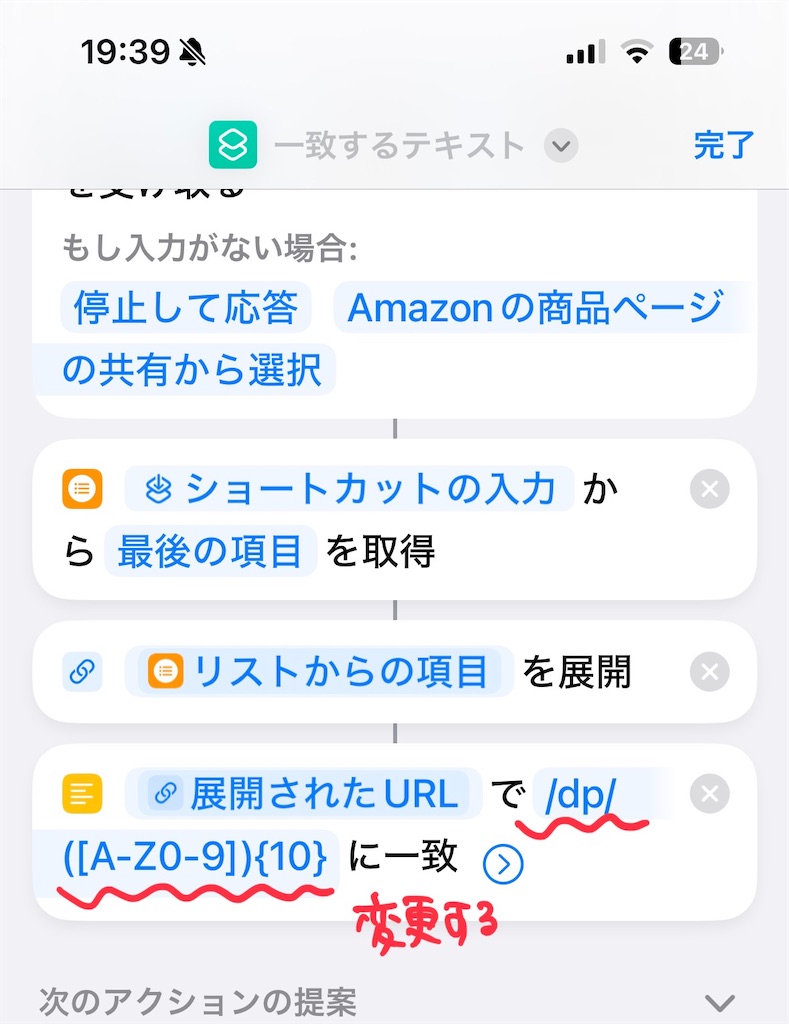
次に、検索ボックスに「一致」と入力し、一致するテキストを選択してください。

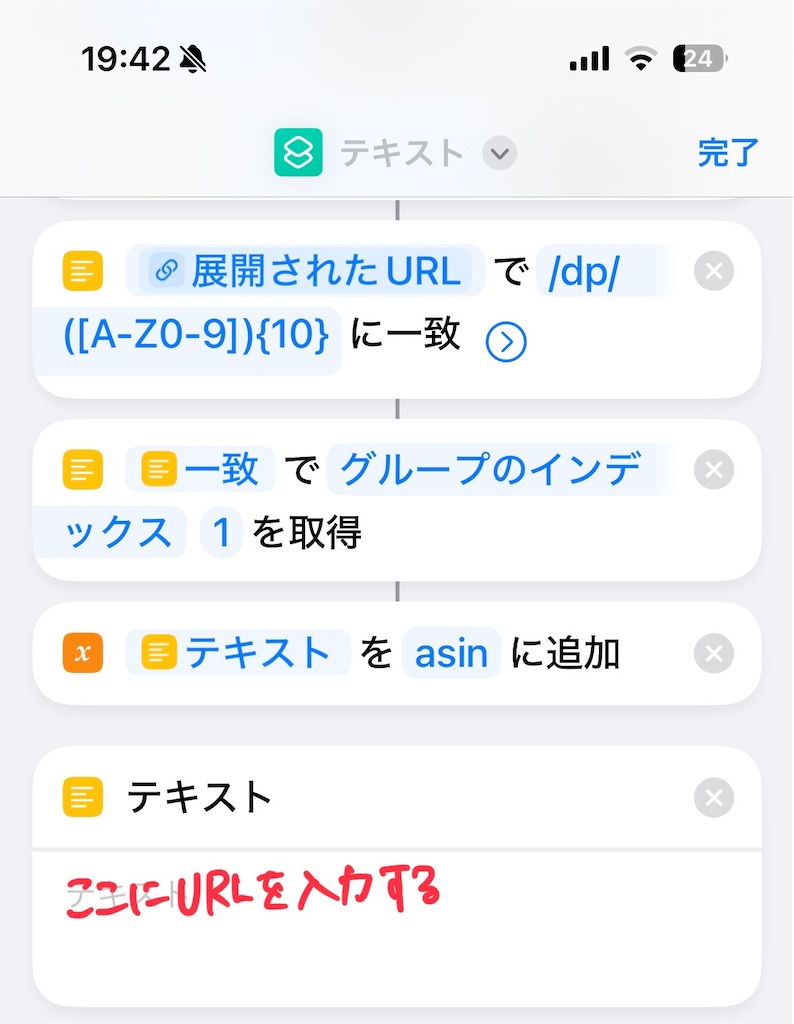
「展開されたURLで~~に一致」という項目が追加されますので、~~の部分を/dp/([A-Z0-9]{10})とします。


このA-Z0-9というのはすべてのアルファベットと数字という意味らしい。
で、/dp/の後ろにある任意の英数字のうち10桁({10}の部分で桁数を示す)が上で指定した「最後の項目」として選択されます。
ASINを抜き取る
抜き取る準備ができました。
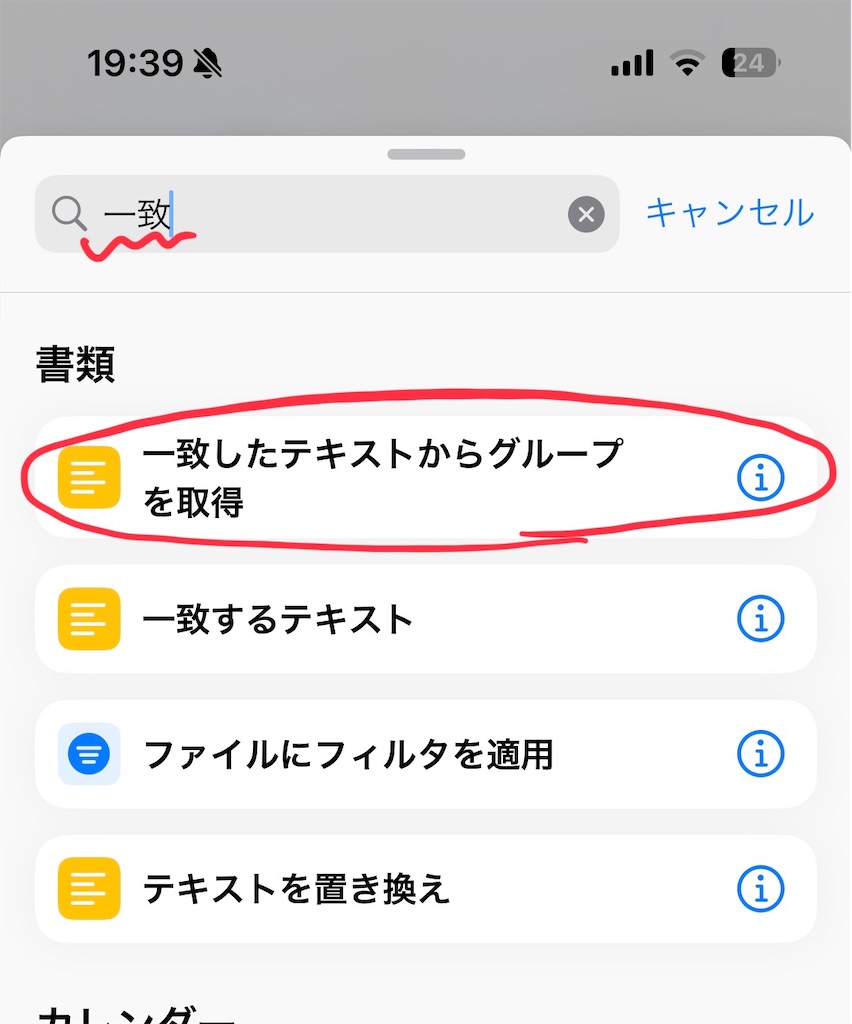
再び検索ボックスに「一致」と入力します。
一致したテキストからグループを取得を選択してください。

ここで出た項目はそのまま使いますので触りません。

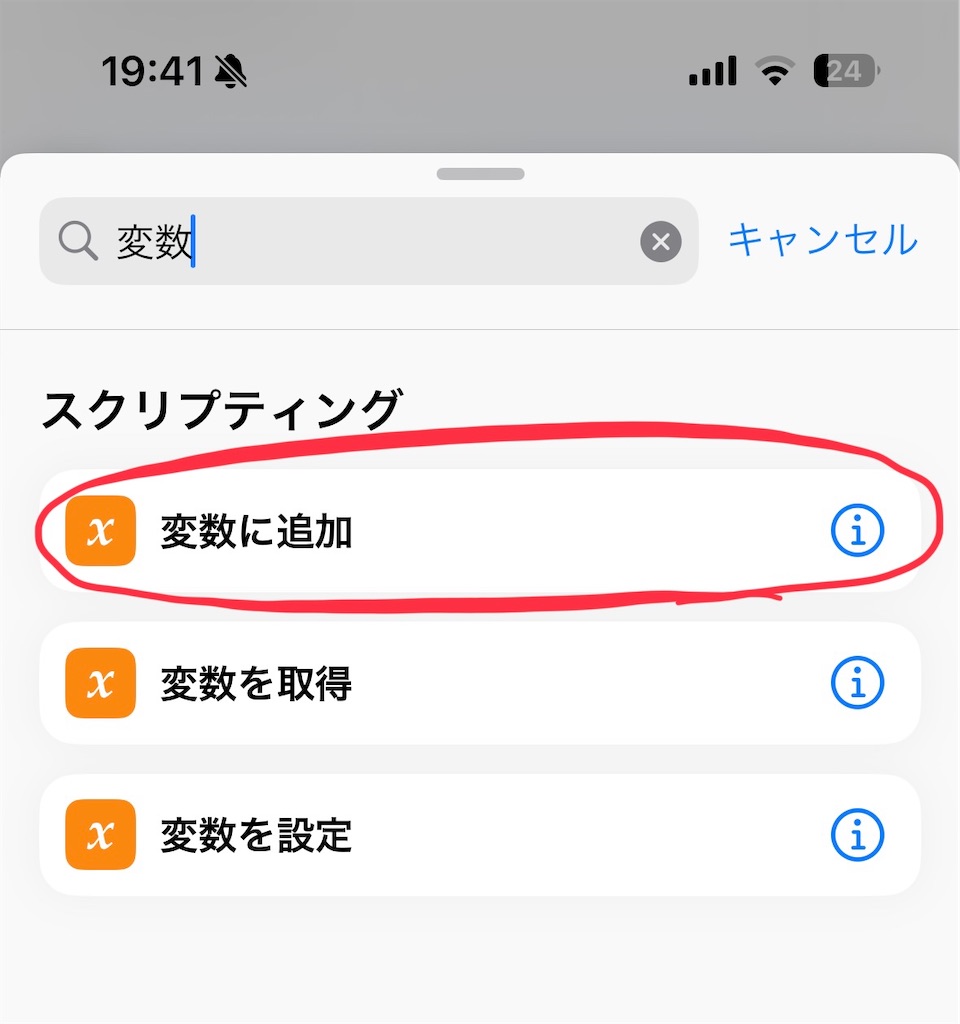
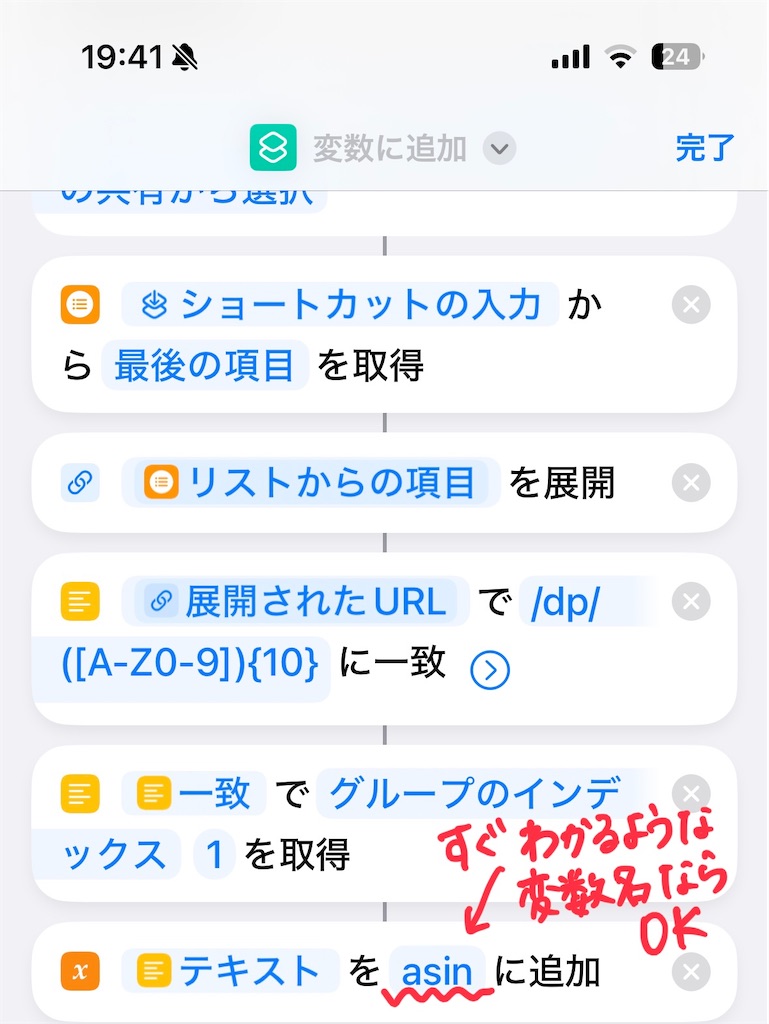
その後、検索ボックスに「変数」と入力し、変数に追加を選択します。

そうすると「テキストを~~に追加」という項目が増えていますので、~~の部分を分かりやすい言葉にしておきましょう。
この~~部分は変数名を書く欄なので、例えば今回であればASINを取得しているためasinなどとすればよいかと思います。

ASINをテキスト(URL)に追加する
ここまでできればASIN自体は抽出されるので、ぶっちゃけこの後にクリップボードにコピーできるよう項目を追加すれば力業で画像URLを取得することができます。
でもどうせなら勝手にURLに組み込んでそのままコピペするだけにしたいので、以下のように作業します。
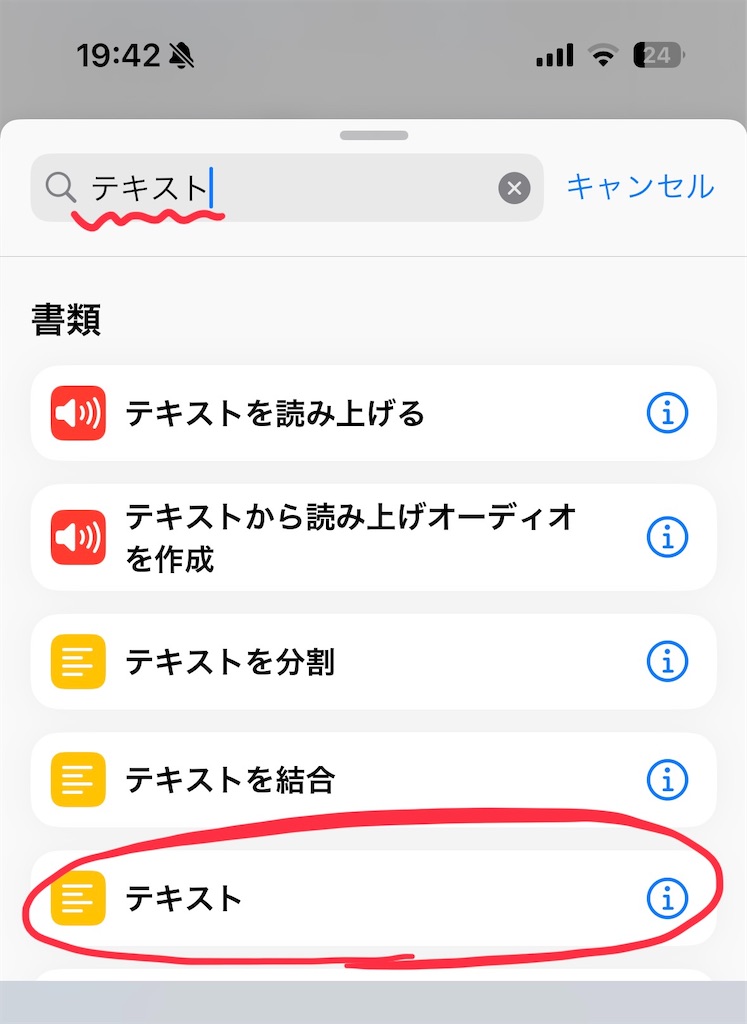
まず、検索ボックスで「テキスト」と入力。
テキストという項目があるのでそちらを選択します。


このテキスト欄にURLを入れるわけなんですが、ここで少し問題が。
わたしが普段カッテネに画像URLを貼るときは、Amazonのサイトからアソシエイト・ツールバーで画像を表示して、その画像を右クリックして出てくる「画像アドレスをコピー」でURLを取得していました。
しかしついにツールバーから画像リンクの取得ができなくなり、どうやら表示もされなくなったようで…
※以下修正※
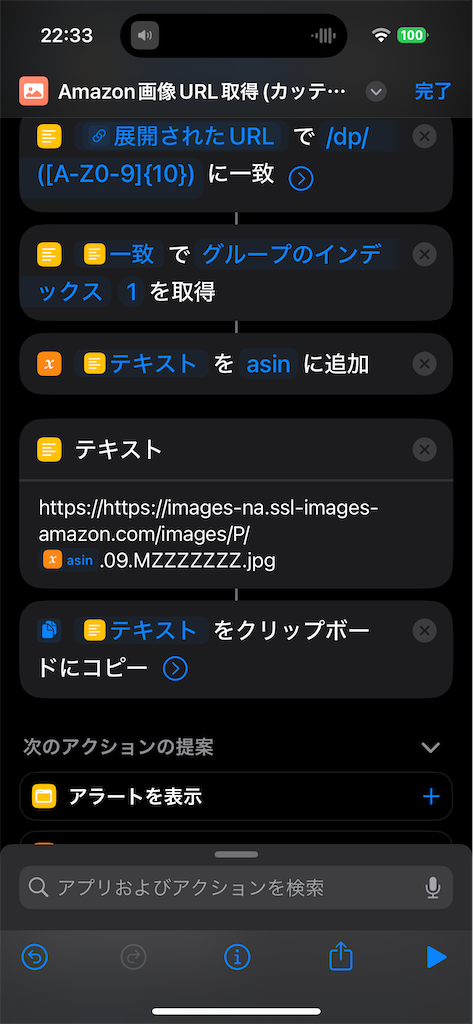
いろいろなサイトを見ると、Amazonの画像URLは
https://images-na.ssl-images-amazon.com/images/P/【商品のASIN】.09.【画像サイズ】.jpg
というURLでいけるらしいと。
このURLだと画像が表示されたりされなかったりするみたいですが、仕方ないのでこちらを使用します。
【画像サイズ】は以下のとおり設定できます。
- THUMBZZZ:長辺が75px
- TZZZZZZZ:長辺が110px
- MZZZZZZZ:長辺が160px
- LZZZZZZZ:長辺が500px
基本的には160pxで設定しておけば問題ないと思います。
【商品のASIN】の部分は先ほど抽出したASINを埋め込むので、キーボード上に表示されている「変数を選択」という欄を横にスライドしていきasinの変数を選択しましょう。

※修正ここまで※
作ったURLをクリップボードにコピーする
最後の行程です。
検索ボックスに「コピー」と入力し、クリップボードにコピーを選択しましょう。

これで「テキストをクリップボードにコピー」という項目が作成されるので、完成です!
動作確認する
ここまで完成したら共有ボタンにこのショートカットが追加されているはずです。
あ、名称は自分で好きに変えられるので、分かりやすいものにしておきましょう。
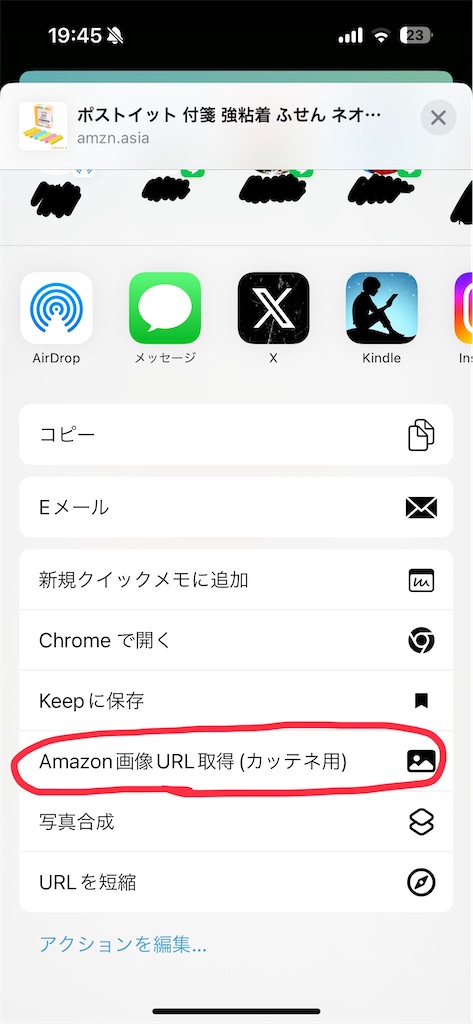
わたしはAmazon画像URL取得(カッテネ用)としています。
AmazonアプリまたはWebサイトを開き、共有ボタンからショートカットを選択する
AmazonアプリまたはブラウザでWebサイトを開き、カッテネで紹介したい商品を選びます。
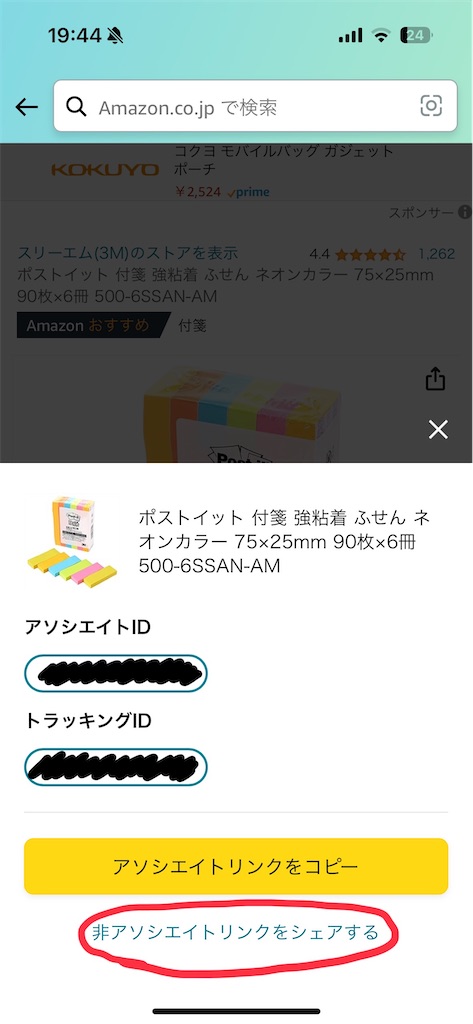
商品画像の右上に共有ボタンがあるのでそこをクリックしましょう。

アプリの場合は「アソシエイトリンクをコピー」と「非アソシエイトリンクをシェアする」が出てくるのでここでは「非アソシエイトリンクをシェアする」を選択します。

Webページの場合は特に選択の必要はありません。
共有画面が出たら、先ほど作成した画像URL取得の項目をポチッと。

これでURLがクリップボードにコピーされたので、実際にカッテネに貼り付けてみます。
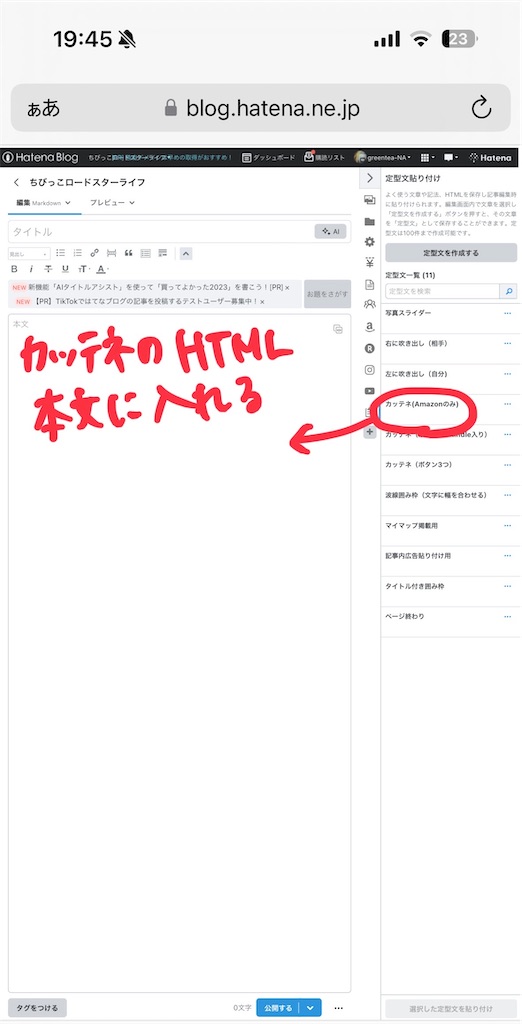
はてなブログでカッテネのHTMLを入力する
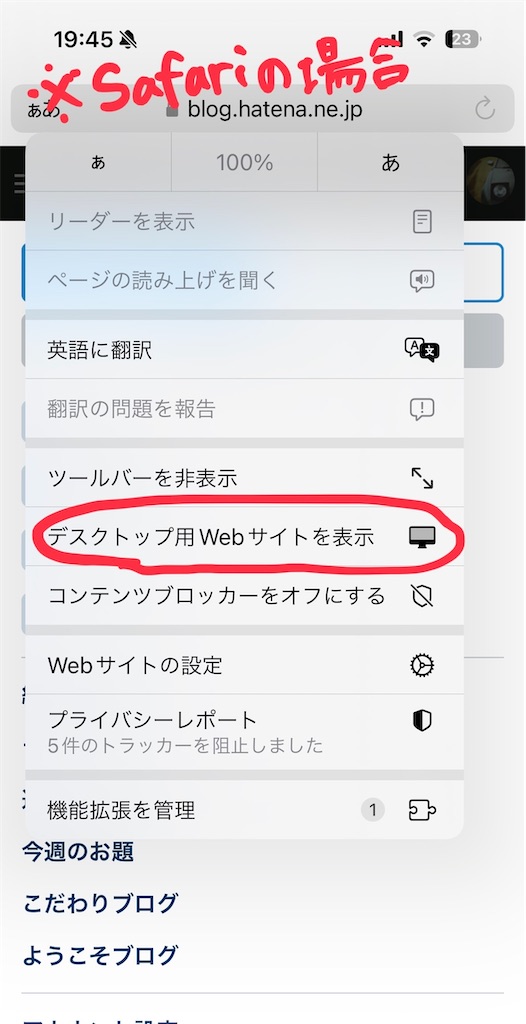
スマホ版のアプリやブラウザでの記事作成では定型文を呼び出せないので、ブラウザからPC版を表示して作業します。

スマホ自体の定型文に登録している場合はスマホ版からの操作でもOKです。
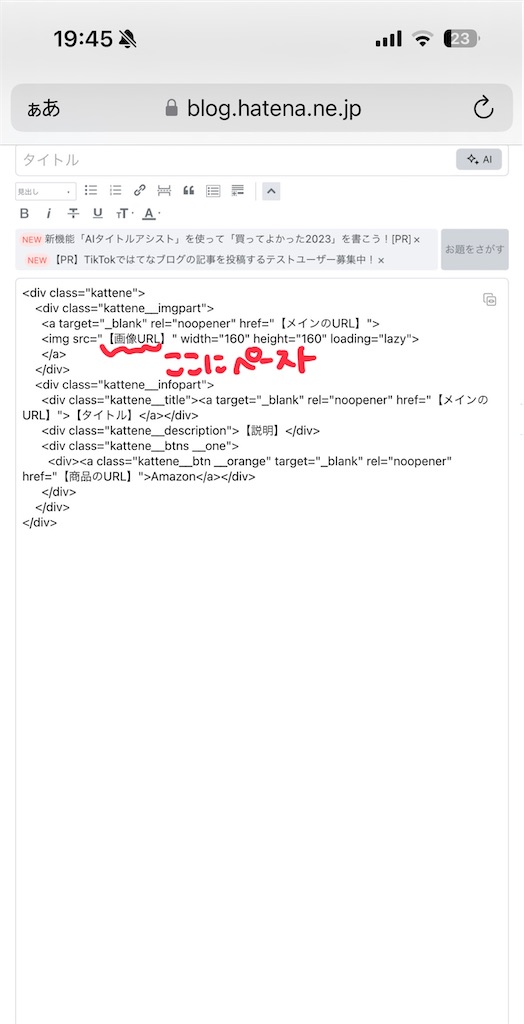
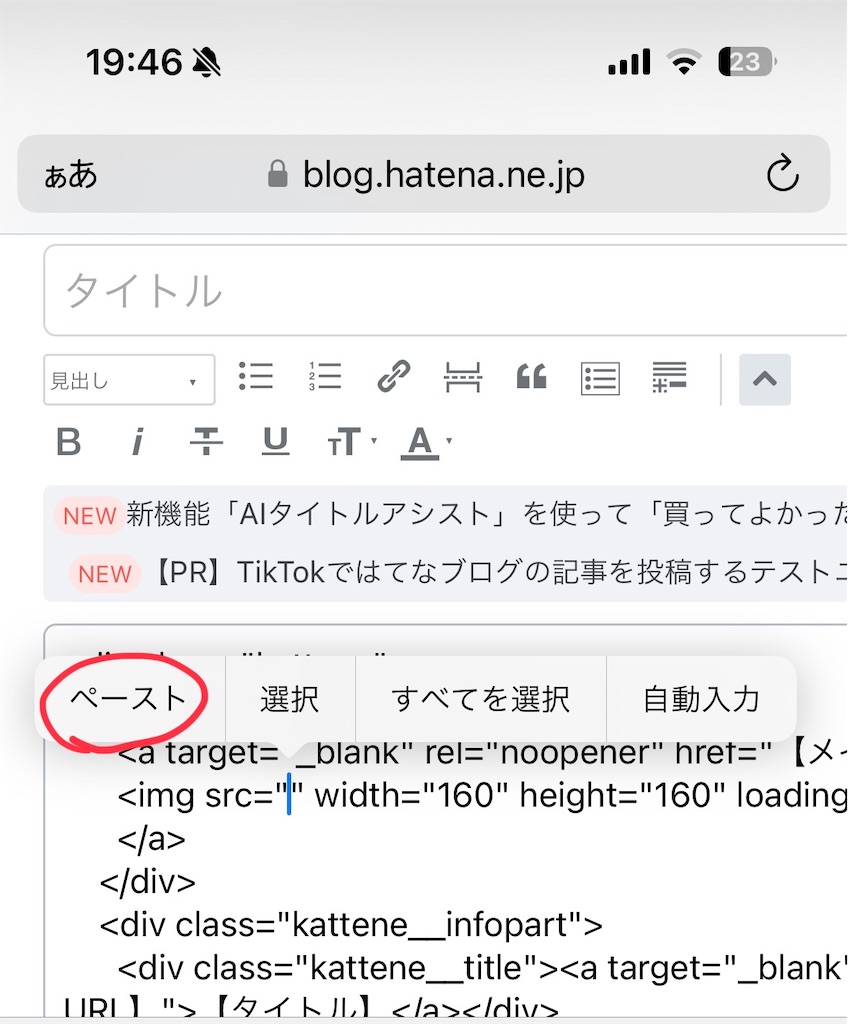
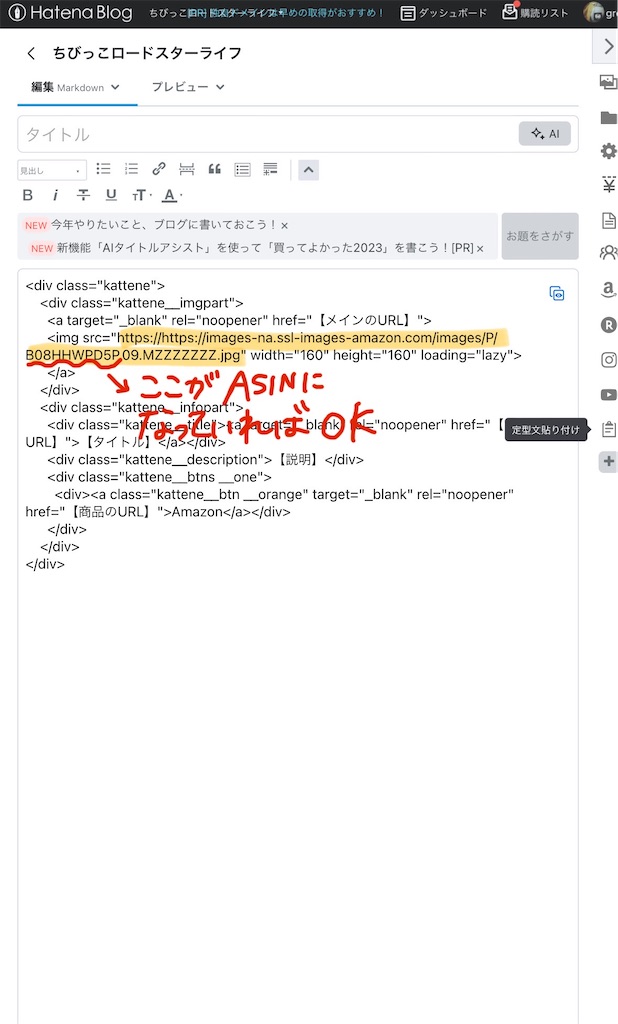
カッテネのHTMLを本文に挿入した後、【画像URL】の欄に先ほどコピーしたURLを貼り付けます。



このとき画像URLのASIN=の後が10桁の英数字(Bで始まっていることが多い)になっていればおそらく大丈夫です。

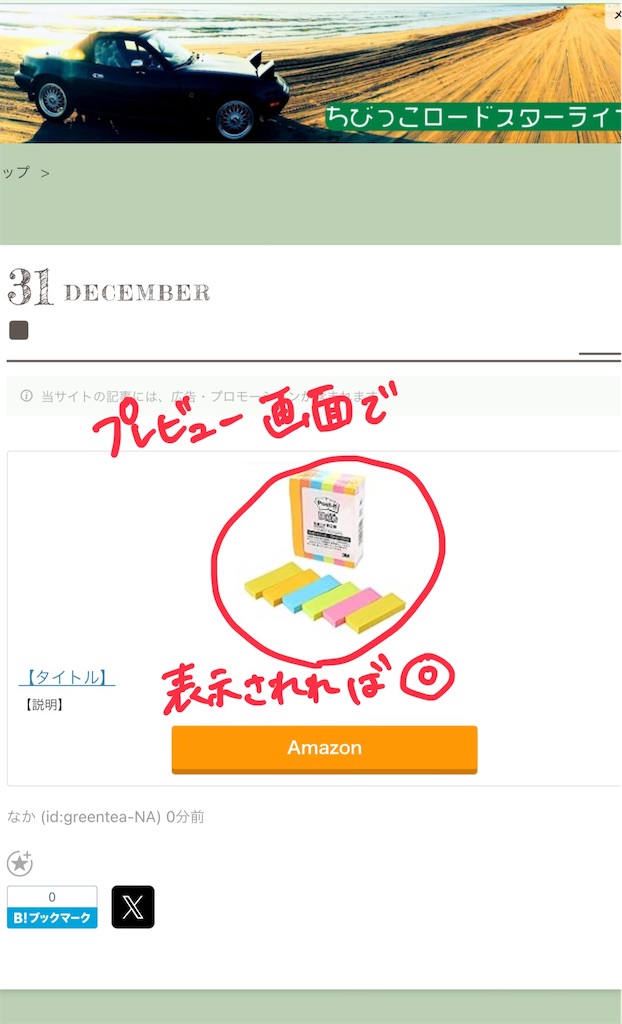
これでプレビュー画面を表示して画像がちゃんと出ていれば成功。

これでもだめならおとなしくパソコンからリンクを作成しましょう。
今回作成したショートカットをシェアします
こんなの作るの面倒だよ!という方はこちらにリンクを置いておきますのでご自由に使ってください。
Amazon画像URL取得(カッテネ用)
総括:スマホからカッテネを使うのはちょっと大変だけどできなくはない
今回ショートカットを自分で作ってみて感じたことは、正直スマホからカッテネを使うのは手間がかかるな~という印象でしたが、まあできなくはないかなと。
でも一番のネックだった画像URLの作成がこれでうまくいきそうなので、パソコンがない出先でもカッテネを貼れそうです。
本当はAmazonアソシエイト用と楽天アフィリエイト用とYahoo!ショッピング(バリューコマース)用のURLが一気に取り込めるといいんですが、さすがにそこまではね…
まあ今回は画像URLだけでよしとしましょう。
というわけで、ショートカットアプリの活用でした。
今回これを作成したことで少しショートカットアプリのことが分かった気がします。
それでは今年もブログをみてくださってありがとうございました。
皆さんよいお年をお迎えくださいね!
*ーーーーーーーーーーーーーーー*
ランキング参加中です。
クリックお願いします(^o^)






