
全然アフィリエイトには力を入れていないので収益などほぼないのですが、せっかくならおすすめのものをスッキリ見やすく紹介したいなあと思いいろいろ調べていました。
カエレバなんかのワードプレス用はよく見かけますが、はてなブログで使おうと思うとなかなか出てこないんですよね。
そんな中見つけたのが、カッテネでした。
カッテネとは?
製作者様のブログ
webfood.info
どんな仕様か、どうやって使うかなど詳しくまとめられています。
これを見て導入を決意しました。
商品リンクを見やすく表示できる
カッテネのいいところは、なんといっても商品リンクがきれいに表示できる点です。
自分でカスタムもしやすく、ボタンの数や色もいじれるので、その時々で表示したいリンク先が変わったり増減したりしても対応しやすいです。
はてなブログにカッテネを導入する方法
わたしは主にバリューコマース(Yahoo!ショッピング)、Amazonアソシエイト、楽天アフィリエイトを導入して商品を紹介していますので、今回はその3つでカッテネを使用して商品リンクを作成してみようと思います。
バリューコマースからYahoo!ショッピングの商品リンクを作成する
バリューコマースでMyLinkを作成する
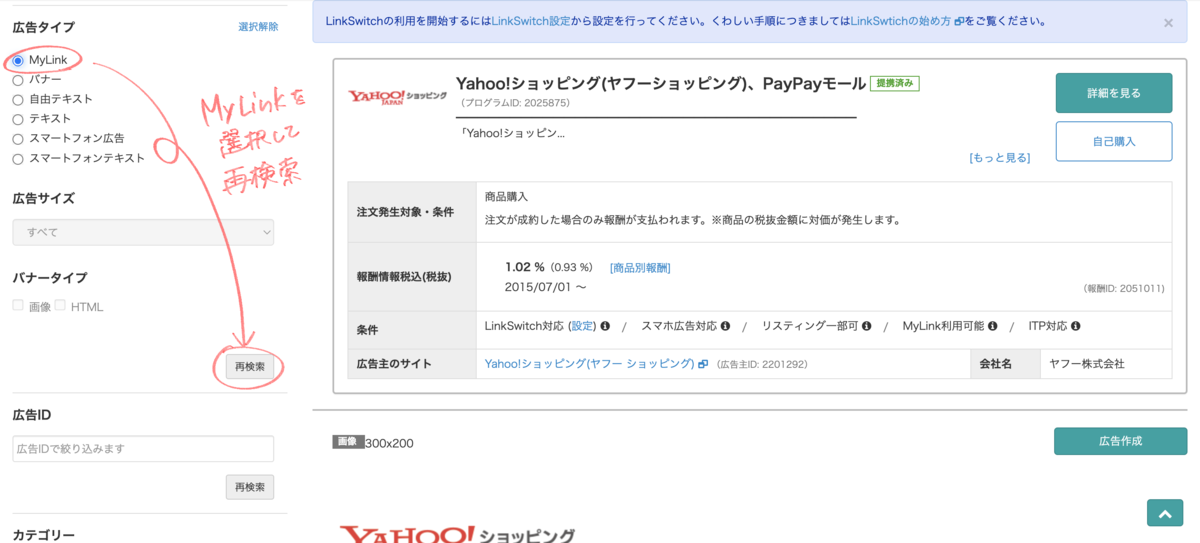
まずはバリューコマースにログインしてYahoo!ショッピングを選択してください。
広告タイプは「MyLink」を選択し、再検索します。

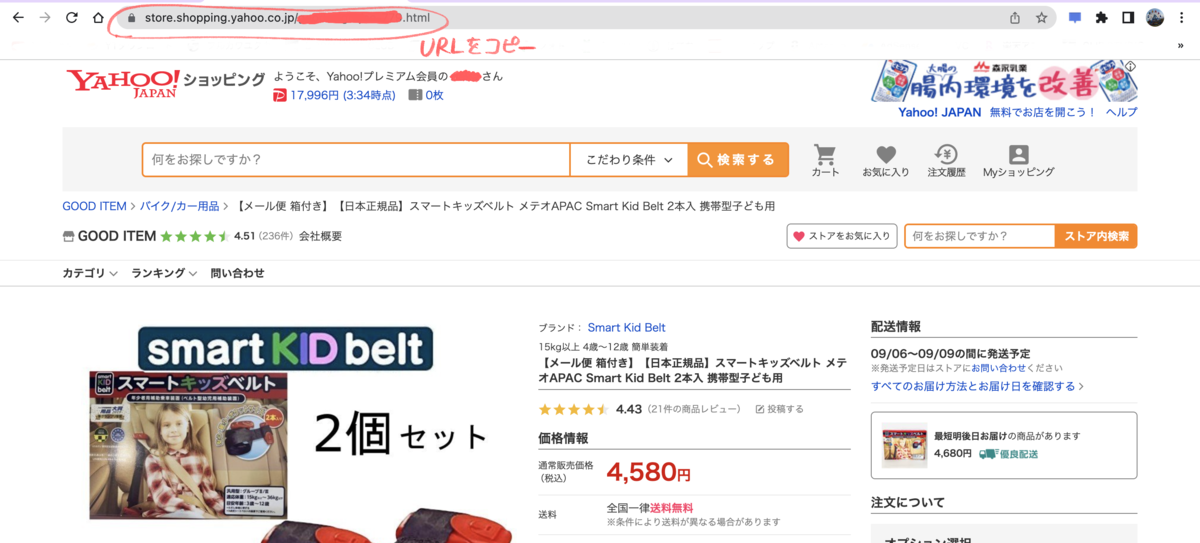
MyLink作成のページまでいけたら、Yahoo!ショッピングを別タブで開いて紹介したい商品を選びます。

該当ページのURLをコピーしたらバリューコマースに戻ります。
この時、URLが何かでMyLinkを作成するときに使用するところが変わってきます。

ドメインをよく見て選んでください。
geocitiesやpaypaymallなども選択可能です。
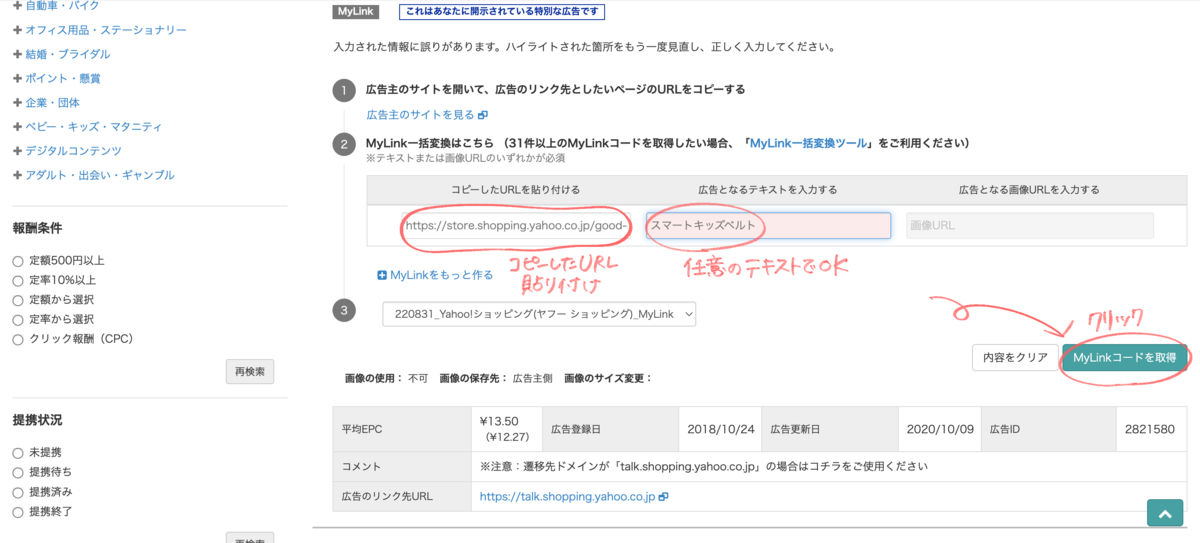
先ほどコピーした商品のURLを貼り付け、横に任意のテキストを入力します。

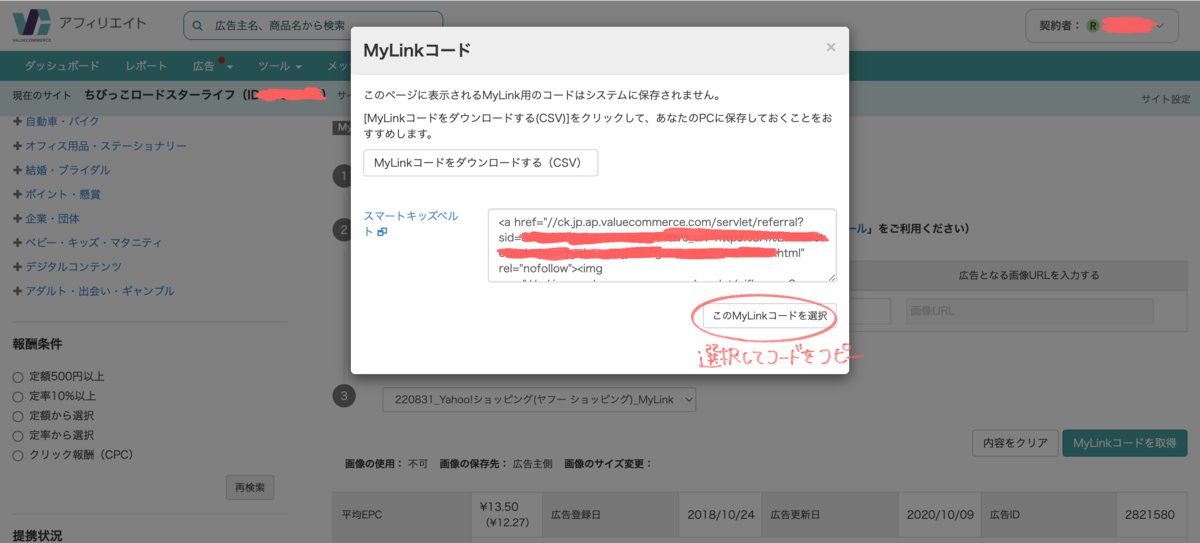
「MyLinkコードを取得する」をクリックすると、HTMLコードが表示されますので、それをコピーしてください。

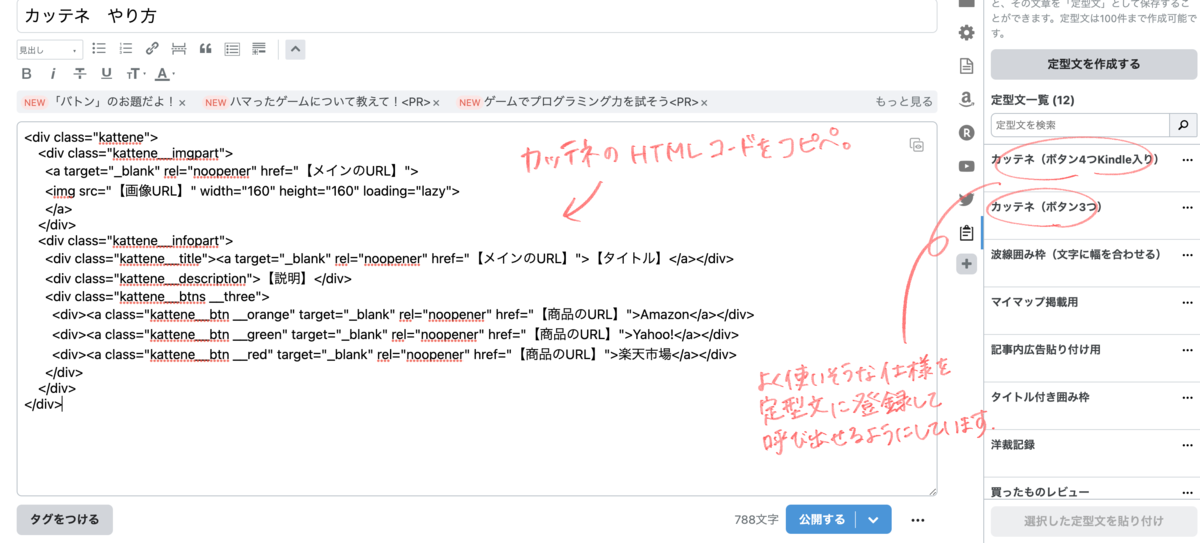
ブログにMyLinkのコードを一旦貼り付ける
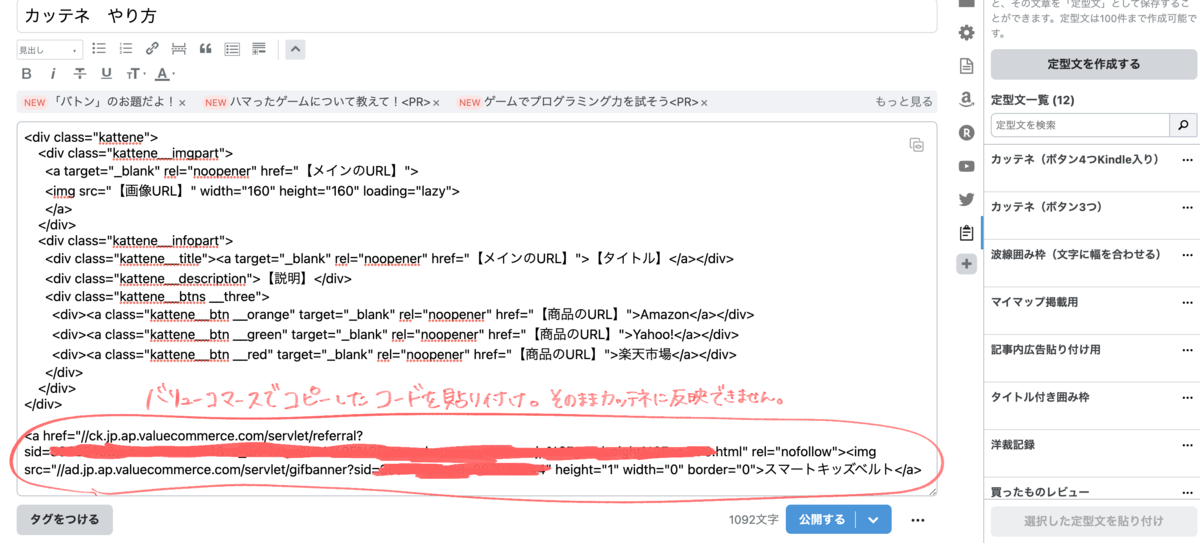
バリューコマースで取得したYahoo!ショッピングのリンクはそのままではカッテネに反映できないため、一旦先ほどコピーしたコードをブログの記事作成ページに貼り付けます。


ちなみにわたしはカッテネのよく使いそうなHTMLコードを定型文に登録しています。
ここではカッテネのYahoo!ショッピングのリンク欄に入力するのではなく、欄外にバリューコマースのコードを貼ってください。
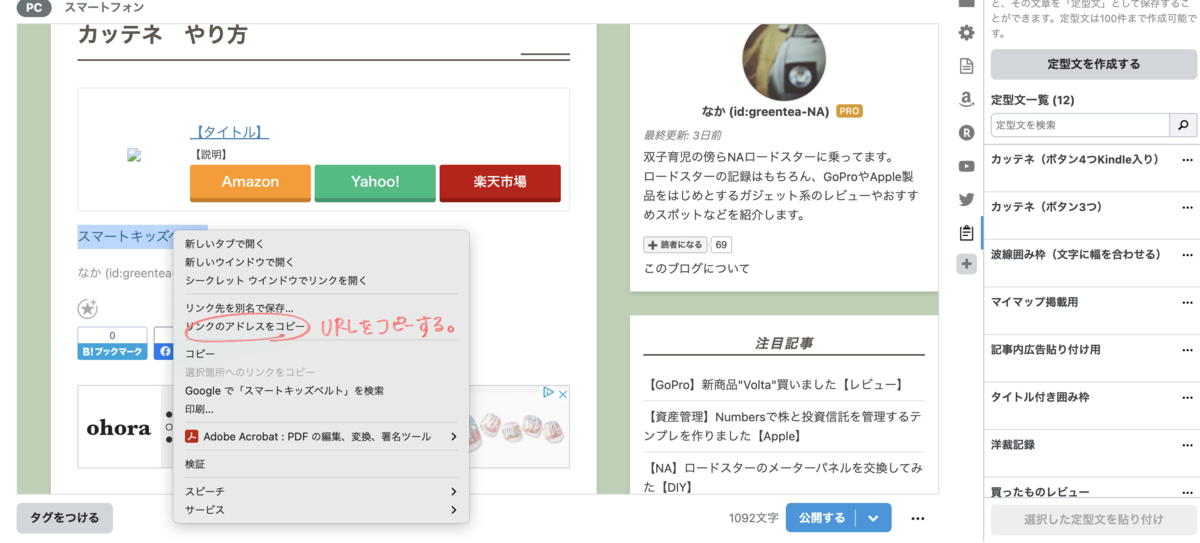
プレビューの画面に移動すると、リンクがクリックできるようになっているため、右クリックで「リンクのアドレスをコピー」を選択してコピーします。


カッテネにリンクを貼る
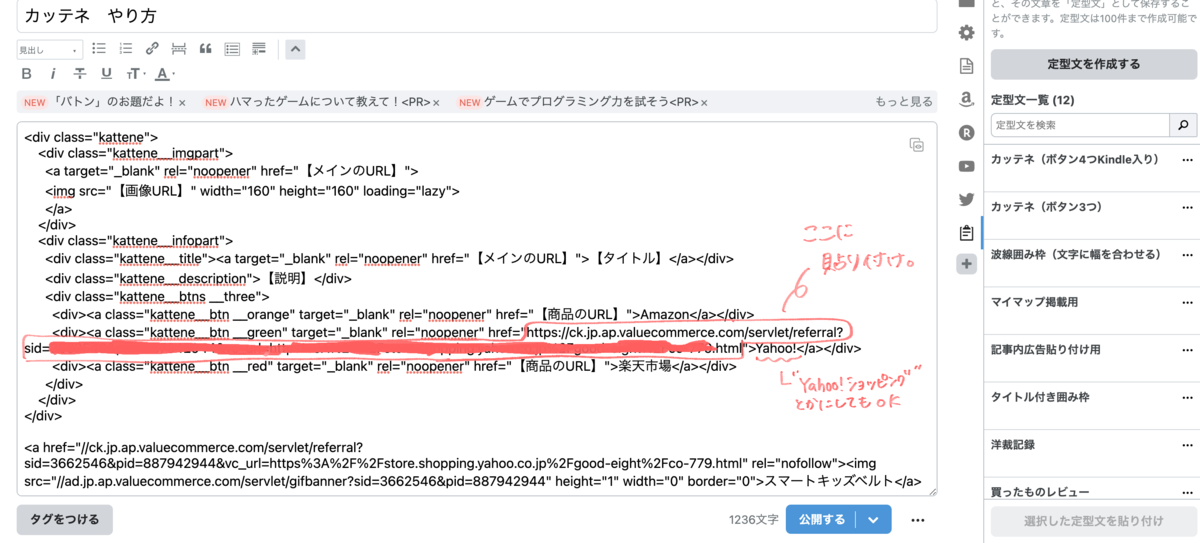
編集ページに戻り、コピーしたURLをYahoo!の【商品のURL】欄に貼り付けます。

カッテネでYahoo!ショッピングへのリンクが完成しました。
最初に貼り付けたバリューコマースのコードは必要なければ削除しておきましょう。
Amazonアソシエイトから商品リンクを作成する
カッテネの商品画像に使うアドレスを抽出する
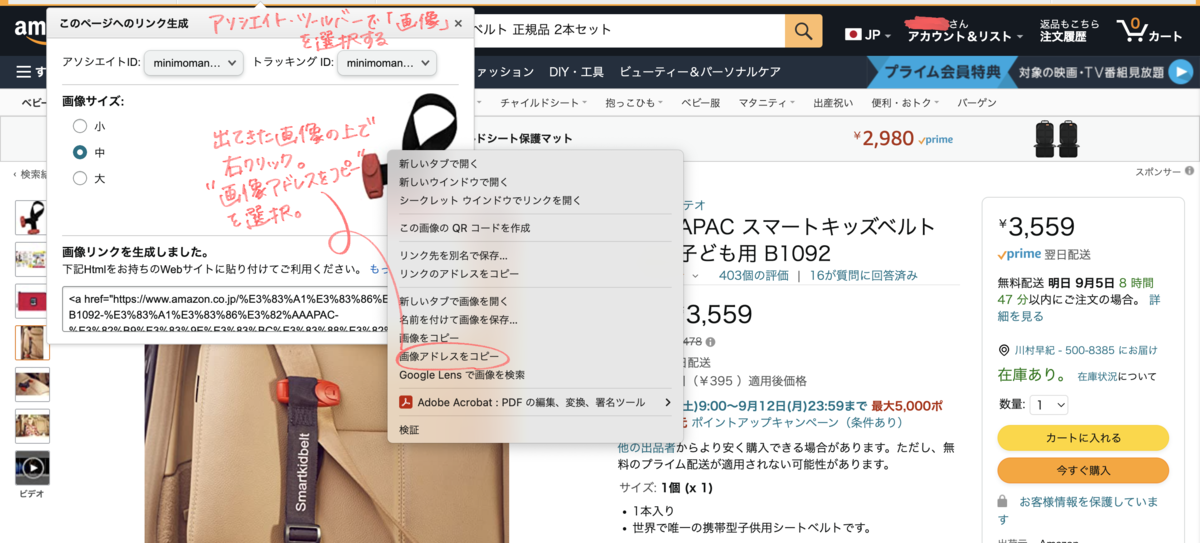
Amazonの公式ページにアソシエイトツールバーを導入しているので、商品ページまで行って、アソシエイトツールバー上で「画像」を選択しリンクを作成します。

表示された画像が商品リンク用のものになるので、画像の上で右クリックして「画像のアドレスをコピー」を選択しコピーしてください。
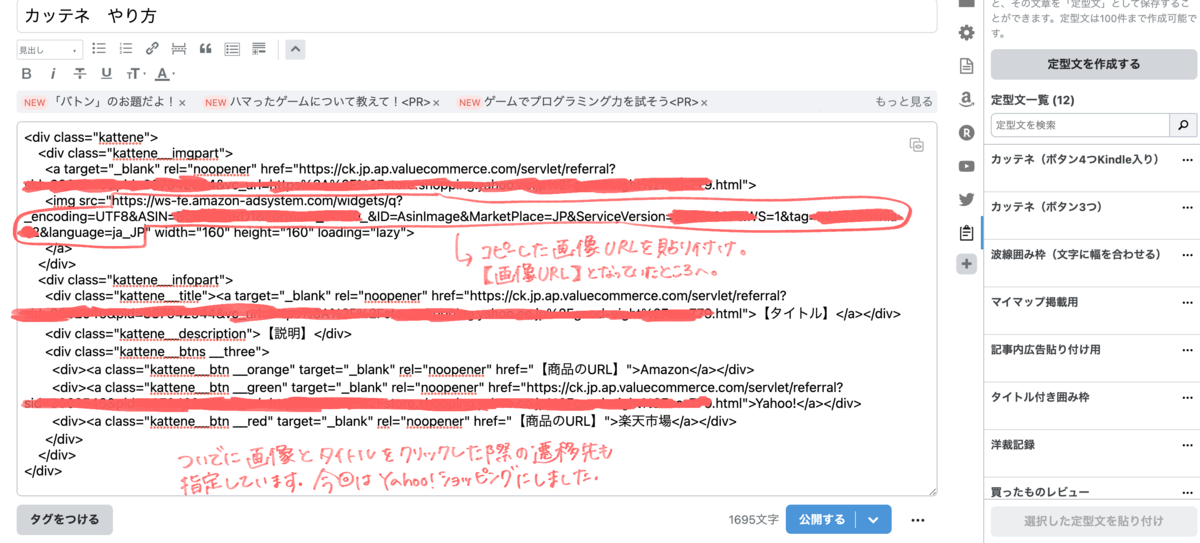
コピーできたらブログ編集画面に戻り、カッテネの【画像URL】を先ほどコピーしたURLに置き換えます。

ちなみに上の画像では【メインのURL】2箇所にYahoo!ショッピングへのリンクを貼り付けています。
【メインのURL】欄については、自分が一番クリックしてほしいサイトに飛ぶように設定すれば良いので、どこでも大丈夫です。
画像のリンクが完了したら、Amazonの商品ページへのリンクを作成します。
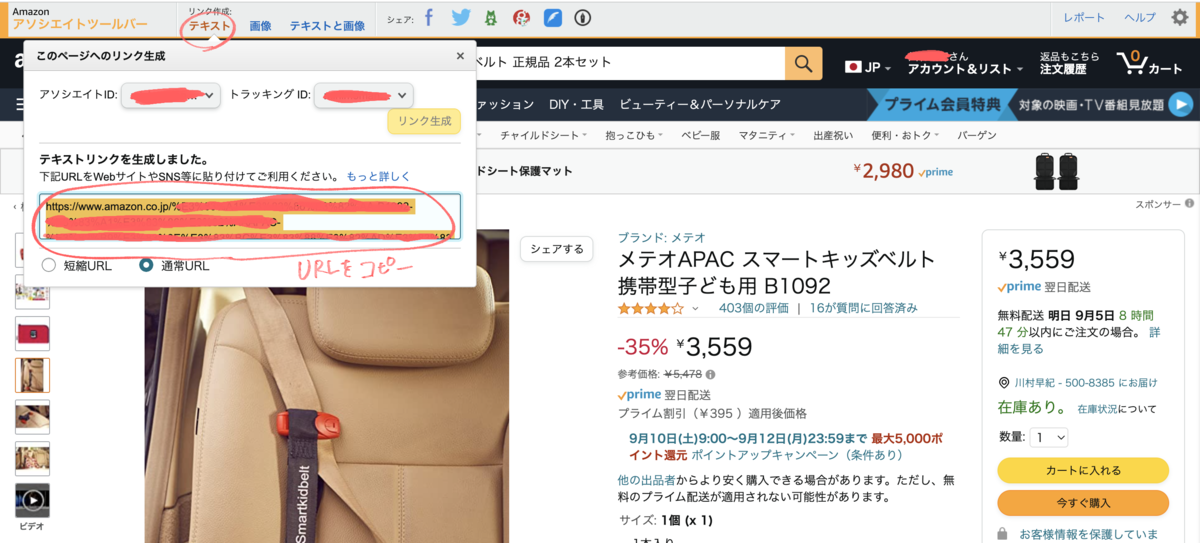
Amazonのサイトに戻り、アソシエイトツールバーのリンク作成から「テキスト」を選択し、URLをコピーします。

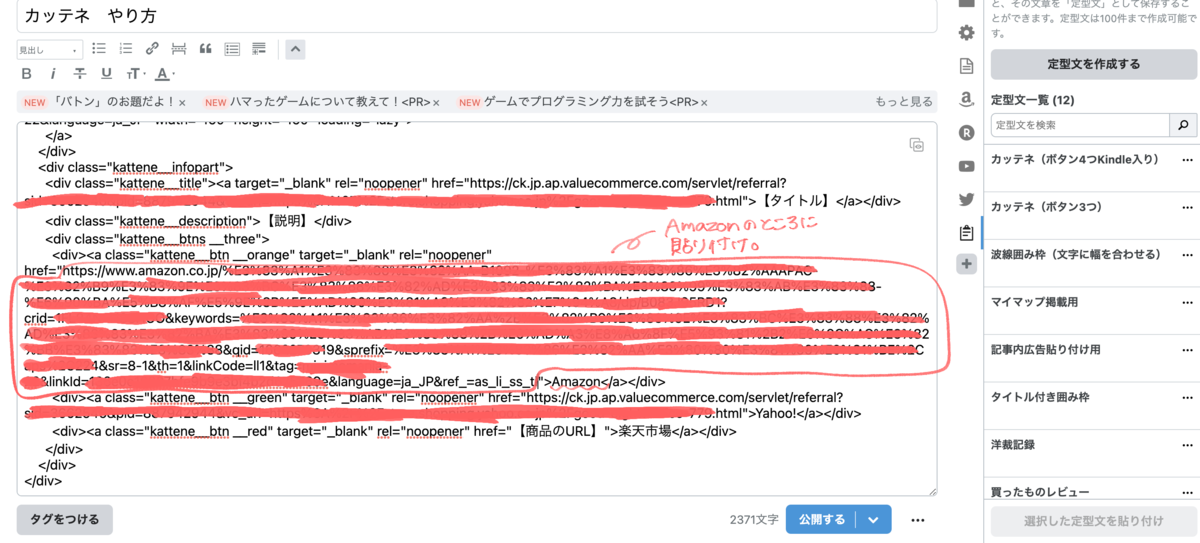
コピーしたURLをAmazonの【商品のURL】欄に貼り付ければ完了です。

見づらくてすみません。
Amazonはコピペ簡単です。
楽天アフィリエイトから商品リンクを作成する
楽天アフィリエイトのサイトで商品を選ぶ
楽天アフィリエイトもAmazon同様比較的簡単にURLを取得できます。
アフィリエイトのサイトから紹介したい商品を検索し、「商品リンク」を選択します。

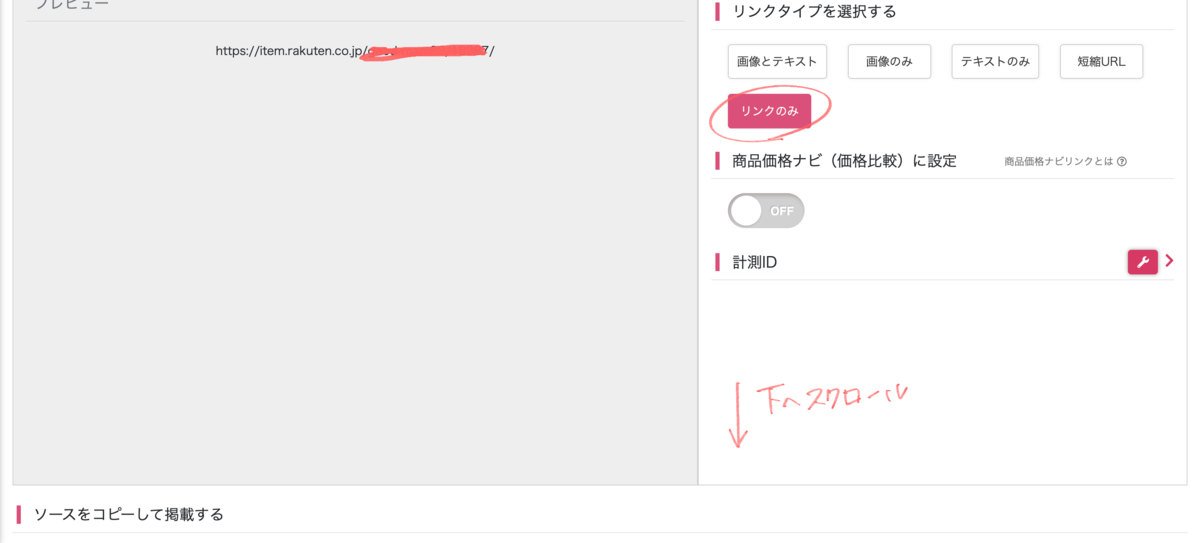
リンクタイプの選択が出るので、「リンクのみ」を選択。
下にスクロールすると、URLが表示されているためコピーしてください。


あとは上記2つの商品リンクと同様に、楽天市場の【商品のURL】欄へ貼り付ければ完成です。
完成したカッテネのリンク
完成したボタンがこちら。
初心者でもなんとか完成させられました。ちなみにこのリンクは先日紹介したスマートキッズベルトのものです。
おわりに
カッテネのいいところ
カッテネはワードプレス以外でもデザインCSSとHTMLが使用できるブログであれば比較的容易に導入できます。
正直、自分でアレンジできないならそのまま製作者様の用意してくれているコードをコピペすればOKです。
最初にも書きましたがボタンの数や色などの自由度も比較的高いので、紹介したい商品によって調整できるのはメリットだと思います。
難しかったところ
自由度が高い分、リンク作成は毎回全てアフィリエイトサイトを回ってせっせと行う必要があります。
どこか1箇所のアフィリエイトサイトしか使用していない場合であれば簡単ですが、バラバラのサイトから引っ張ろうと思うとなかなか時間がかかる。
特にバリューコマースからYahoo!ショッピングのリンクを作成するのは初心者にはハードでした。
慣れればなんとなく感覚的に操作できるようになってきましたが。
全くの初心者には少しハードル高めかもしれません。
それでも、何度かやればなんとかなるのでわたしは今後使っていこうかなと思っています。
そんなわけで、自分の備忘録も兼ねて、カッテネのご紹介をしました。
少しでも参考になれば幸いです。
それでは!
*ーーーーーーーーーーーーーーー*
ランキング参加中です。
クリックお願いします(^o^)





